Playwright Test Tags Guide
Playwright Test is a powerful, well thought out test framework that helps you streamline and enhance your testing workflows. The Playwright team has carefully thought about various workflows related to software development and testing which makes it one of the best options out there. In this post we'll go over it's useful tags feature that make tests more organized, flexible, and efficient.
Introduction
Playwright allows you to attach two types data to test results:
-
Tags (this post): One or more tags can be attached to a test and used to organize your test runs as well as a useful way of filtering your test reports. Each tag is a string. Playwright automatically tags test results with the browser type (i.e. chromium, firefox, webkit). Additional tags are up to you.
-
Annotations: Annotations provide a richer way to attach data to your test result. Each annotation is an object that a
typefield and an optionaldescriptionfield. Playwright comes with several special annotations out of the box, but you can add as many additional types annotations as you want. See our post on annotations for more details.
Understanding Tags in Playwright Test
As mentioned above, tags in Playwright Test provide a useful way to organize your tests both for deciding which tests to run as well as a mechanism to filter the test report. Tags always start with the @ symbol (e.g. @fast).
Some common ways to use tags:
-
Browser type (automatic): Playwright automatically tags with the browser type (chromium, firefox, webkit). This allows you to filter the results for only a particular browser type.
-
Test speed: Tagging tests as either
@fastor@slowis a common strategy. You might then only run@fasttests on every code change and run all the tests before each release. -
Area of functionality: You may want to disinguish between different functional areas of your application (e.g. login, order, cart, profile) by tagging tests.
How to tag tests
There are two standard ways to tag a test. Tag names should always start with the @ symbol.
Option 1: Additional details object
Pass a details object and include the tag property.
import { test, expect } from '@playwright/test';
test('test login page', {
tag: '@fast',
}, async ({ page }) => {
// ...
});
To pass multiple tags use an array instead:
import { test, expect } from '@playwright/test';
test('test login page', {
tag: ['@fast', '@core-login'],
}, async ({ page }) => {
// ...
});
Option 2: In the test title
import { test, expect } from '@playwright/test';
test('test full report @slow @core-login', async ({ page }) => {
// ...
});
Check out the Playwright documentation for more details.
Using tags during test execution
Use the grep and grepInvert properties in your playwright.config.ts file or the --grep and --grep-invert CLI options to filter which tests run via tags.
Via the grep option to only run tests that match one or more tags:
import { defineConfig } from '@playwright/test';
export default defineConfig({
grep: /@fast/, // only run tests with the @fast tag; use an array to match multiple tags
});
OR
npx playwright test --grep "@test"
Via the grepInvert option to only run tests that don't match one or more tags:
import { defineConfig } from '@playwright/test';
export default defineConfig({
grep: /@fast/, // only run tests that don't contain the @fast tag; use an array to filter out multiple tags
});
OR
npx playwright test --grep-invert "@test"
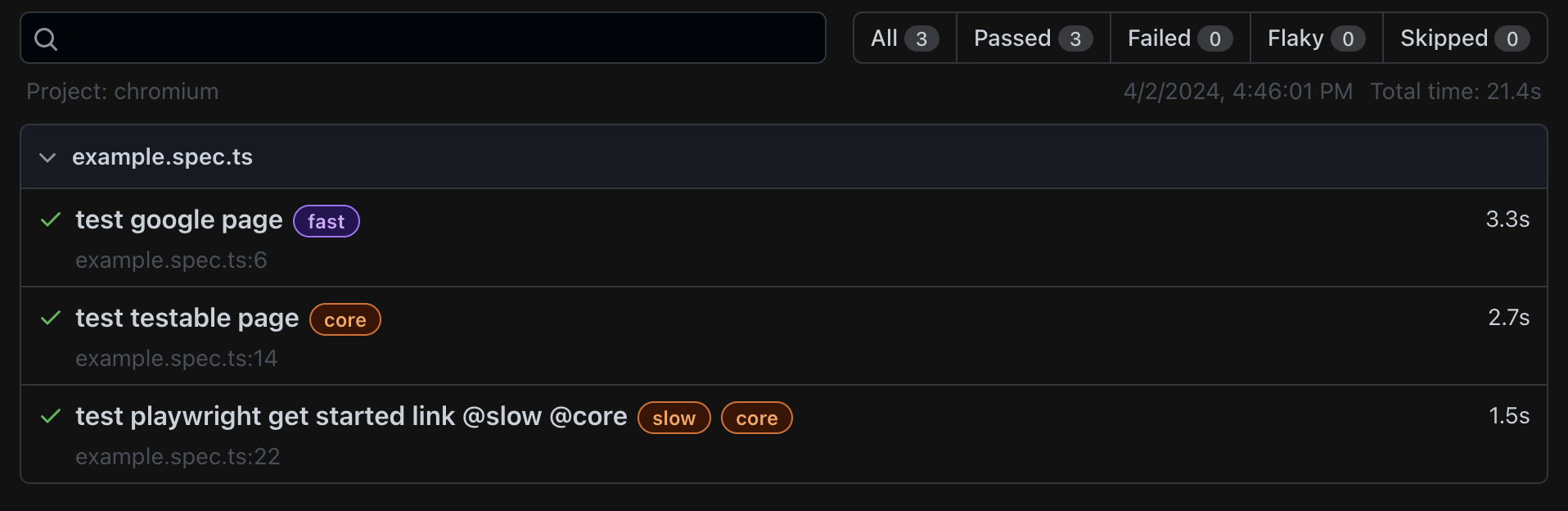
Using tags in your report
Any tags you include in your tests, whether via title or details object will appear in the test report.

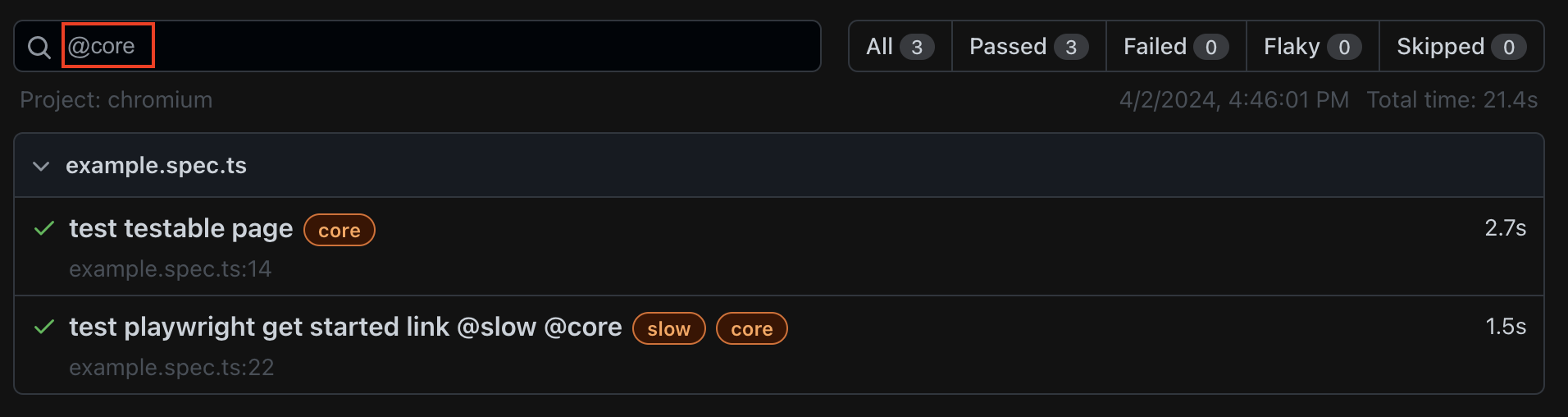
You can filter the report on tags as well.

Conclusion
Integrating tags into your Playwright Test workflow can dramatically improve your test organization and modularity. They are helpful to both organize and focus test execution as well as better sift through the results.
Testable Cloud allows you to run your Playwright Test scenarios and collaborate on the results, get detailed reporting, execute tests across the globe, setup success criteria and notifications, and reuse your functional tests as load tests. See https://testable.io for more details or to try it for free.